
Thrive Architect is a website page builder that allows you to create pages in WordPress that would otherwise be impossible unless you understand how to code a website. It's replacing Thrive's first page builder called Thrive Content Builder. In my opinion, this is a must for any experienced or new website creator as it allows you to create page designs
(just like the one you're viewing) that would otherwise cost hundreds of dollars for an outsourced website developer to design and complete. This Thrive Architect review and tutorial will help you understand everything you need to know about this WordPress plugin and if it's the right choice for you when creating your own WordPress website.
As an FYI, this review and tutorial took about 15 hours to complete.
Why did I do it? Because I know so many people are intimidated by web design and this is the tool you need to fix that.
The Verdict?
At a cost of $19/Month for ALL Thrive Tools that includes 200+ pre-designed landing pages, and great support, I highly recommend that you consider Thrive Architect as your primary website page builder.
Full Video Review and Tutorial
Though this page goes into great detail about my review of Thrive Architect, the best thing I can do is offer you a full video explaining everything you need to know about the plugin. Below is my video review of Thrive Architect that explains everything in it's entirety and gives you some tutorials showing you how easy it is to use the plugin.
Price Comparison to Other Page Builders
Thrive Architect is one of many website page builders out there. In fact, if you consider all of the different page builders on the market from WordPress plugins, CMS platforms, and website hosts, it's likely that you'd find a couple hundred solutions on the market.
That said, most of those solutions are pretty crappy and generic as they are a small part of a bigger picture. What we're going to do here is compare the prices of Thrive Architect to other website page builders built specifically for WordPress.
My focus here is to point out who the main competitors are and the price differences between them.
True Cost of Website Page Builders
Considering that you're just starting to look at page builders, you may not realize their true cost. But because I've seen and used almost all of them, I want to clear a few things up for you.
On the positive side, page builders are well worth the money. As I said in my introduction, these plugins will save you hours of time trying to communicate with a developer and a whole lot of money for advanced design elements that you can't code yourself.
On the not-so-positive side, you're going to begin to understand that when you purchase a page builder from any of these companies, you're really just going into a funnel for a more expensive product offering.
The offer differs by company, but ultimately they're trying to make more money out of you for additional tools they've developed.
While this more expensive offering can seem like a negative thing, when I was offered to get Thrive Suite for $19/month paid annually (their product offering) I went for it and I can't recommend it enough.
It's because of Thrive Suite that I'm able to make over $9,000 monthly (Income reports here for proof) from my online business, without it I wouldn't be nearly as successful.
If you only want to get the Thrive Architect, at this point that isn't possible because in 2021 Thrive switched their business model. That said, it's still very much worth it to get Thrive Suite, which you can read more about here.
Thrive Suite contains the following:
- Thrive Themes: This is a package of 10 different website themes you can use for your website(s). I use these myself and love them because they make a lot of difficult tasks very easy to do. More info can be found here.
- Thrive Architect: A page builder for your website. You're already on the review/tutorial page for this one, so no need to talk more about it.
- Thrive Leads: An extremely valuable plugin that I use to build my email lists. This one allows you to make opt-in boxes all across your website and A/B test variations to grow your email list as large as possible. More info can be found here.
- Thrive Quiz Builder: Grow your email list, increase product purchases, and increase user engagement by making website visitors take a quiz to qualify the best solution for themselves. More info can be found here.
- Thrive Ultimatum: One of the best ways to sell more products/services on your website is to add urgency. When people see a limited supply of something or are faced with a deadline, they buy more often. This plugin creates that urgency for you. More info can be found here.
- Thrive Ovation: The easiest and most efficient way to capture and showcase testimonials has been made with this plugin. I'm 100% sure of it and I think we all know how important testimonials are to build trust. More info can be found here.
- Thrive Headline Optimizer: Every single website with a whole lot of content rejoiced when this plugin came out. This plugin automatically swaps blog post headlines and tests to find the one with the most effective click through rate. This essentially automates increased user engagement and time on site. More info can be found here.
- Thrive Clever Widgets: Wouldn't it be great if you could create opt-ins for every topic category on your website? In other words, not just one boring opt-in for everyone, but a category specific opt-in to increase opt-in rates? This plugin handles that with ease.
If you think that Thrive Suite is for you, you can click right here to learn more about it. If you want to keep learning about Thrive Architect, then continue below.
Importance of Plugin Updates
Most seasoned website owners know this, but if you're just starting out it's important to understand why plugin updates are so important.
The way I see it, plugin updates provide two functions.
First, they eliminate any bugs that occur within a plugin and fix the product whenever a developer didn't catch a usability issue.
Second, they keep your wordpress website secure.
While both of these points are important, the latter point is one of the most critical things you should pay attention to with your website(s). If a plugin doesn't provides updates regularly, it's likely that someone will find a way to exploit the code within the plugin to introduce some sort of malicious bug.
If this happens to you, your entire website might get deleted or even worse, someone else might be able to take control of it.
Because of this, receiving regular updates for your plugin is of the most utmost importance. Knowing this, it's important to note the update policies with each of the main competitors when you purchase their plugin.
Support Policy
Like the update policy, one of the other crucial areas of importance when you're choosing a website builder is how long their support is offered for on the intitial purchase. Support is going to help you out when you get stuck with the plugin and this happens pretty often when you first are getting started out.
Not just because of the learning curve of the plugin, but you might be putting the plugin into a WordPress theme that it's never been in before and because of this it's not uncommon for some bugs will appear.
Money Back Guarantee Policies
These companies are software companies, so of course they all offer some type of money back policy to cover customers in case they don't like the software.
Page Builder | Money Back Policy |
|---|---|
Thrive Architect | Full refund within 30 days of purchase |
Divi | Full refund within 30 days of purchase |
Elementor | Full refund within 30 days of purchase |
Visual Composer | Full refund within 15 days of purchase |
Beaver Builder | Full refund within 30 days of purchase |
Pros and Cons of Thrive Architect
As much as I like Thrive Architect, of course there are both pros and cons to the plugin. In this section I'll tell you what those pros and cons are and how they'll impact you if you purchase the plugin.
PROS OF THRIVE ARCHITECT
Save Time Designing Your Website
Thrive Architect allows you to design aspects of your page yourself. This will save you time because you won't have to communicate with developers and go back and forth with revisions.
Spend Less Money on a Website Developer
Because you can do many advanced design elements yourself, Thrive Architect will save you hundreds, if not thousands of dollars.
Content Locked-in to WordPress, not Thrive Architect itself
Thrive Architect put a large emphasis on making sure that when you write content, it's actually living on WordPress as opposed to the plugin itself. This means your content will remain on your website if you ever transition away from using Thrive Architect.
Breadcrumb Navigation
To make navigating quicker and easier during the page design process, Thrive Architect has a breadcrumb navigation feature which is extremely efficient.
Strong Focus on Responsive Design
They've built three separate views into the navigation for Thrive Architect. This makes it incredibly easy to see how your website will look on mobile, tablet, and desktop.
Easy to Modify Properties of Objects and Text
Adding shadows, gradients, rounded corners. margins, spacing and resizing/changing text and font elements is incredibly easy with click and drag functionality.
Bugs and Issues are Fixed Very Quickly
Though support at Thrive has killed most bugs introduced to the plugin, a few pop up still. I've noticed that they do frequent updates to eliminate these bugs.
Updates regularly with new Landing Pages/Functions
One of the things that I've loved about Thrive Architect since I started using it is how they frequently and consistently release new functions with video tutorials. I'd say this happens every few weeks, so it's great to watch the plugin get better and better with time.
Built-in CSS/HTML Editor for Advanced Users
Though Thrive Architect makes editing your pages incredibly easy with pre-built options, they also allow custom CSS and HTML, in case you need something more advanced.
CONS OF THRIVE ARCHITECT
Had a VERY Rough Launch
Easily one of the biggest cons about Thrive Architect is they had a BRUTAL launch. This has really hurt their reputation and though things have gotten infinitely better since their launch, they pissed a lot of people off.
Not Cheap (But also not very expensive)
While Thrive Architect does have a cost associated with it because it's part of Thrive Suite, the overall cost for all tools included is very affordable.
Navigation may get Cluttered
When you are editing multiple elements and opening up a ton of areas, you can inadvertently make a clean/concise navigation become cluttered.
Sometimes Support Takes Awhile to Answer
Though support is there for you to help fix things, sometimes it can take a day or two for issues to be resolved. This is a bit frustrating, but at the price point I think it's understandable.
Lack of Specific Tutorials can get Frustrating
For newbies, one of the frustrating things is that they want to do one specific thing and may have a hard time finding the exact tutorial they need. Usually the thing they want to complete is within a much bigger tutorial.
Works on WordPress Hosted Sites only
Doesn't work on free WordPress.com websites, must have hosting on WordPress. Beyond that, this plugin doesn't work with other CMS platforms like Drupal.
Using The Thrive Architect Menu
The Thrive Architect menu is made up of four main parts.
- Foundation Elements: These are the parts of the page that build it's overall structure and foundation.
- Building Blocks: These are additional elements you can put on your page to make it look better and add some cool functionality.
- Thrive Integrations: This is available to those who have purchased Thrive Suite and allows you to integrate all of the other plugins with Thrive Architect directly.
- Mobile Responsiveness and Page Setup options: This area let's you see the design in Mobile/Tablet/Desktop view and allows you to choose landing pages to use as well as other functionality.
In all of these areas I'll briefly explain what they mean, have a video showing how they work, and then break everything down with text and images. Feel free to absorb the content in the way that you prefer.
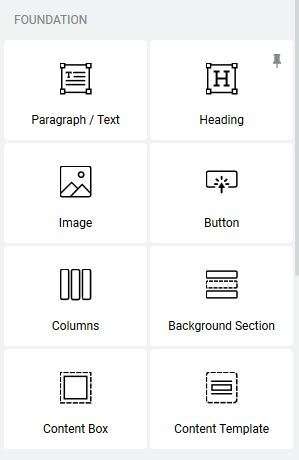
Foundation Elements
Foundational elements are, just like the name implies, elements that will give the overall structure of the page itself. These are typically the "guts" of the page and usually you'd want to use these elements prior to using others on the page. The below video shows exactly how these elements work.

Paragraph/Text: Allows you to create a new paragraph and write text.
Heading: Allows you to create a heading/header on a page.
Image: Allows you to insert/upload an image to the page.
Button: Allows you to create and insert a button on to the page.
Columns: Allows you to separate the page into various vertical columns.
Background Section: Allows you to insert a background to any area of the page.
Content Box: Allows you to create a custom content box.
Content Template: Allows you to reuse content templates that you've saved.
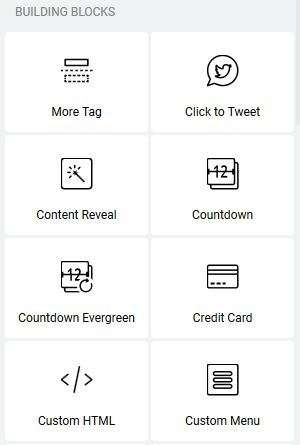
Building Blocks
The "building blocks" of the Thrive menu are elements that aren't typically necessary, but will make your page look a whole lot cooler if you have them. In my eyes, this is where the value of a page builder comes in.
These are the types of things that I would never be able to build myself on a website and would have to hire a designer for, but luckily I have Thrive Architect to make it as clicking an element and dragging it over on the page. The videos below shows exactly how these elements work.

More Tag: This allows you to choose where content cuts off on the index page.
Click to Tweet: This will show a tweet box that people can retweet with one click.
Content reveal: This item allows you to put a hidden message that will appear on the page after a pre-determined amount of time.
Countdown: This let's you set a countdown to a specific date and time.
Countdown Evergreen: This does the same as above, but you can give a unique countdown to each website visitor based on their IP address.
Credit Card: This gives you a pre-made credit card icon to be used at checkout.
Custom HTML: Allows you to insert custom HTML to the page in a section.
Content Menu: Allows you to create custom menus in your website using existing posts and pages.

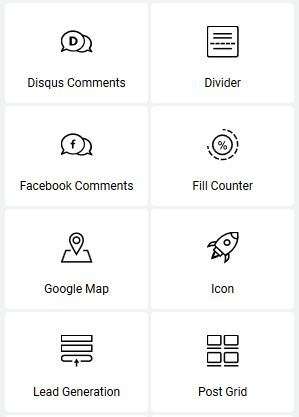
Disqus Comments: Allows you to replace standard WordPress comments with Disqus comments. I only use Disqus and highly recommended the system.
Divider: Allows you to create a horizontal divider on your page.
Facebook Comments: Allows you to replace standard WordPress comments with Facebook comments.
Fill Counter: Allows you to create a circle % fill counter.
Google Map: Allows you to embed a interactive Google map.
Icon: Allows you to insert a number of graphic icons and scale them to ideal size.
Lead Generation: Allows you to create a custom lead generation area to collect emails and contact information.
Post Grid: Allows you to create a grid of all blog posts.

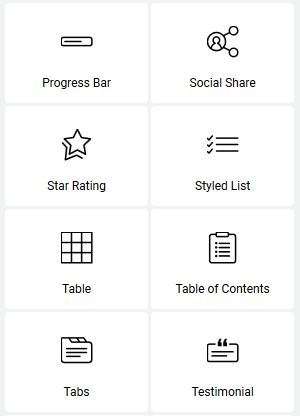
Progress Bar: Allows you to create a progress bar filled to a % you decide.
Social Share: Allows you to social share bar with share counts and custom links.
Star Rating: Allows you to insert a star rating graphic where you choose rating.
Styled List: Allows you to create a list with custom icons for each line.
Table: Allows you to create a table on the page.
Table of Contents: Allows you to create a table of contents. Great as a quick navigation for large pieces of content.
Tabs: Allows you to create a box with tabs. This allows a large amount of content in a smaller area on the page separated by tabs.
Testimonial: Allows you to insert testimonial boxes.

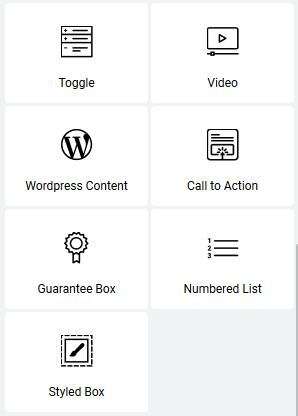
Toggle: A horizontal bar that people can click on to expand and read more.
Video: Allows you to easily embed videos from numerous other platforms.
WordPress Content: Allows you to insert a box of WordPress formatted content.
Call to Action: Allows you to insert a number of well-designed call to action buttons.
Guarantee Box: Allows you to insert a number of well-designed guarantee boxes.
Numbered List: Allows you to insert a list of numbered numbered points.
Styled Box: Allows you to insert a number of well-designed styled boxes.
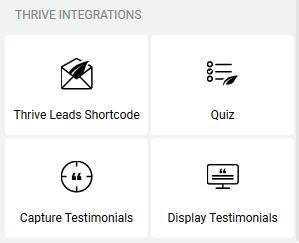
Thrive Integrations
If you elect to get the Thrive Suite, this section will give you options to quickly and easily add a module to capture email addresses with a lead form, create a quiz, and capture or display testimonials in an automated way. The video below shows you exactly how they work.

Thrive Leads Shortcode: Allows you to insert a thrive leads shortcode to insert a thrive leads form on the page.
Quiz: Allows you to create an interactive quiz for users.
Capture Testimonials: Allows you to insert an area to collect testimonials from visitors.
Display Testimonials: Allows you to insert an area to display the above testimonials to visitors after you approve the postings.
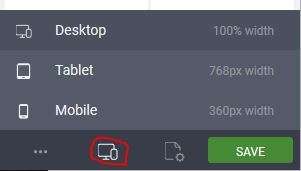
Responsiveness View
This area of the menu let's you see how your page will look in Desktop, Table, and Mobile devices. This is a huge benefit when designing a website and I always tell everyone to design with a mobile-first mentality. Below is a video of the responsive menu in action.

Desktop View: Allows you to view and edit how your website looks on Desktop.
Tablet View: Allows you to view and edit how your website looks on Tablet.
Mobile View: Allows you to view and edit how your website looks on Mobile.
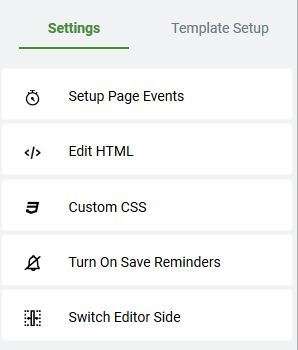
Page Setup View
The page setup view is where you go to make settings changes for Thrive Architect, or choose a landing page for your page. It's also the area where you can save content as a template, which comes in handy when creating a lot of similar pages. The below video shows you the page setup view in greater detail.
Page Setup View Icon: To access the page setup view, click on the icon next to the save button.

Setup Page Events: Allows you to setup a exit intent popup or timed event.
Edit HTML: Allows you to access and change any of the HTML on the page.
Custom CSS: Allows you to access and change any of the CSS on the page.
Turn on/off save reminders: Allows you to turn reminders to save your work on or off. This reminder pops every 10 minutes while editing a page.
Switch Editor Side: Allows you to change the side that the Thrive Architect navigation appears on in editing mode.

Choose a Landing Page Template: Allows you choose a pre-designed landing page as the page itself.
Import Landing Page: Allows you to import any manually created landing pages.
Save Content as Template: Allows you to save all of the content on a page as a template. Helpful if creating similar pages.
Landing Page Design Tutorial
Choosing a Landing Page
Because writing out how to choose and design a landing page doesn't make too much sense, I've instead built this into a tutorial. Please watch the video below to watch how to choose one of the 200+ landing pages in Thrive Architect.
Designing a Landing Page From Scratch
While I don't recommend that you create landing pages from scratch, sometimes you have to. That said, the video below will show you how to do so quickly and easily.
Final Thoughts
Thrive Architect has a lot of competitors and there are many options are out there, but is it worth it?
In my personal opinion......YES! Here's some reasons why;
- When you get Thrive Suite, you'll get a TON of tool and save hundreds on a web developer.
- It comes with a full year of support and unlimited updates included.
- Will save you hours of time trying to communicate with a developer.
- Comes with over 200 landing page templates.
There are about 10 other reasons (see the pros/cons section) but for me, this plugin is a must have for website creators.
